支付宝小程序公测很久了,也早早的开放了申请通道,但是有关支付宝小程序的开发文本和思路介绍太少,因此我们找到了这样一篇入门心得展示给大家作为参考。
1.用户授权:
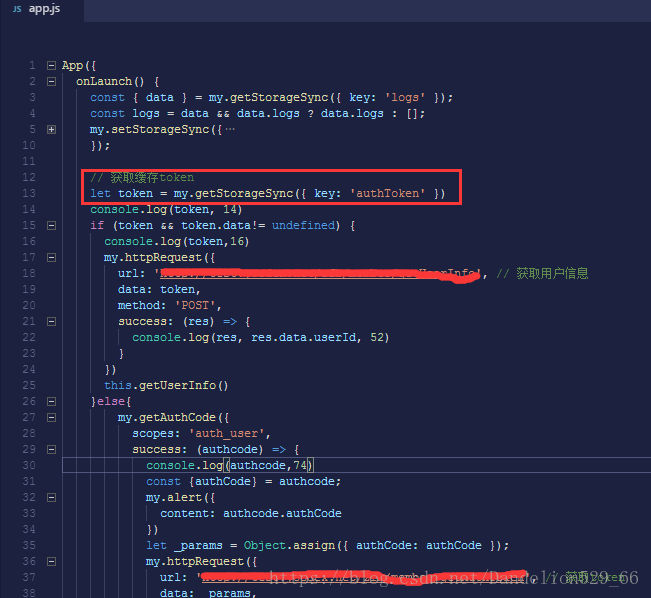
支付宝小程序这块和微信小程序不一样,主要有静默授权和用户点击授权,主要思路:
my.getAuthCode({
scopes: 'auth_user', // 主动授权(弹框):auth_user,静默授权(不弹框):auth_base
success: (res) => {
if (res.authCode) {
// 认证成功
// 调用自己的服务端接口,让服务端进行后端的授权认证,并且种session,需要解决跨域问题
my.httpRequest({
url: 'http://isv.com/auth', // 该url是自己的服务地址,实现的功能是服务端拿到authcode去开放平台进行token验证
data: {
authcode: res.authcode
},
success: () => {
// 授权成功并且服务器端登录成功
},
fail: () => {
// 根据自己的业务场景来进行错误处理
},
});
}
},
});
1.1、静默授权scopes: ‘auth-base’:一般进入小程序如果写在app.js或者index.js默认授权。不需要点击授权了。注意:不会显示授权弹框的
1.2、主动授权 scopes: ‘auth-user’:显示授权窗口
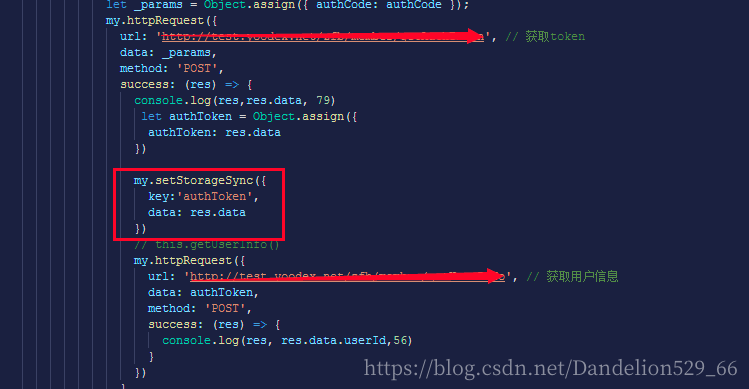
1.3、如果用户没有授权,再让用户授权。如果已经授权了,可以将token放在缓存中,如果用户授权过,则下次进入小程序通过获取缓存中的token来判断是否再次授权。获取用户的access_token来做其他的操作:


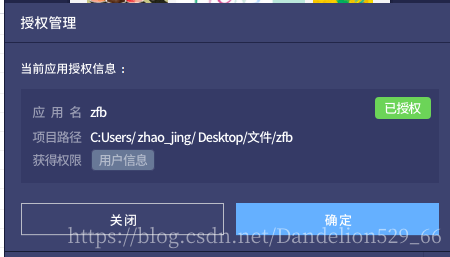
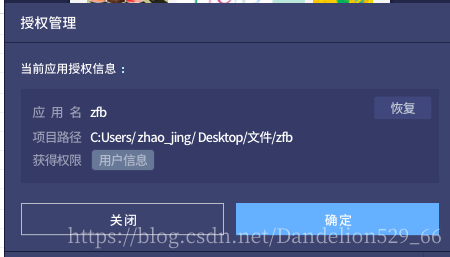
注意:用户如果授权过,想清除的话,开发者工具可以点击右下角有个四方格icon,查看一下,如果已授权,点击已授权button点击确定则清除授权信息。如下图所示:



如果是手机上授权过,小程序右上角点击三个点,出现关于,再选择右上角三个点,选择设置,看到用户信息,点击删除授权,这样下次测试授权就可以重新开始~~~
2. 使用scroll-view横向滑动效果
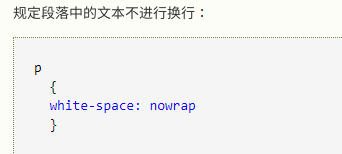
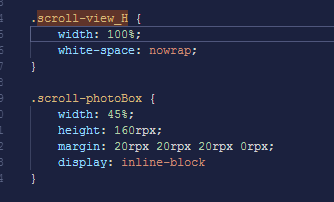
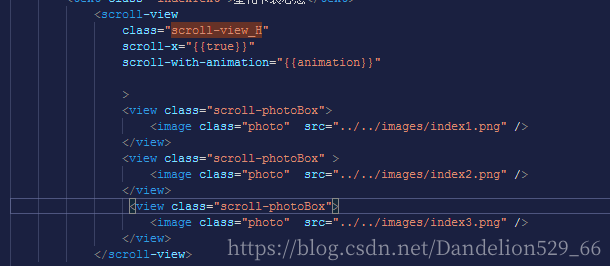
看开发者文档给的demo写的,首先不太明白所谓的id,以及js内头部引用的const order =['x','x','x'],其次布局的时候发现所有的图片不在一行显示,每个子元素用display:inline-block布局,最外层的class设的width:100%;没效果;去社区提问,有个好心的技术提供的解答方案没能解决我的问题,后来发现在最外层的class上加上white-space: nowrap;即可。。没想到,还是css不熟的原因啊,不能灵活运用每个样式。下面贴出我的demo样式仅供参考:



本文链接:https://www.zjhejiang.com/site/news-detail?id=177
上一篇: 微信小程序商城具备什么特点?
下一篇: 微信小程序商城最有效的四种推广方式


20231207033457.png)








 电话联系
电话联系


